Chatbot là công cụ giúp cung cấp đầy đủ thông tin, tương tác và giúp tăng tỷ lệ chuyển đổi khách hàng thành người mua hàng. Để tích hợp chatbot vào website, bạn cần làm một số bước như xác định chính xác mục tiêu sử dụng chatbot, lựa chọn loại chatbot phù hợp cho website và nhiều hơn nữa.
Trong bài viết này, phần mềm chatbot Vpage sẽ hướng dẫn tích hợp chatbot vào website giúp chốt đơn hiệu quả, giúp doanh nghiệp hoạt động tốt hơn.

Nội dung chính [hide]
1. Tích hợp Chat Plugin Messenger vào website
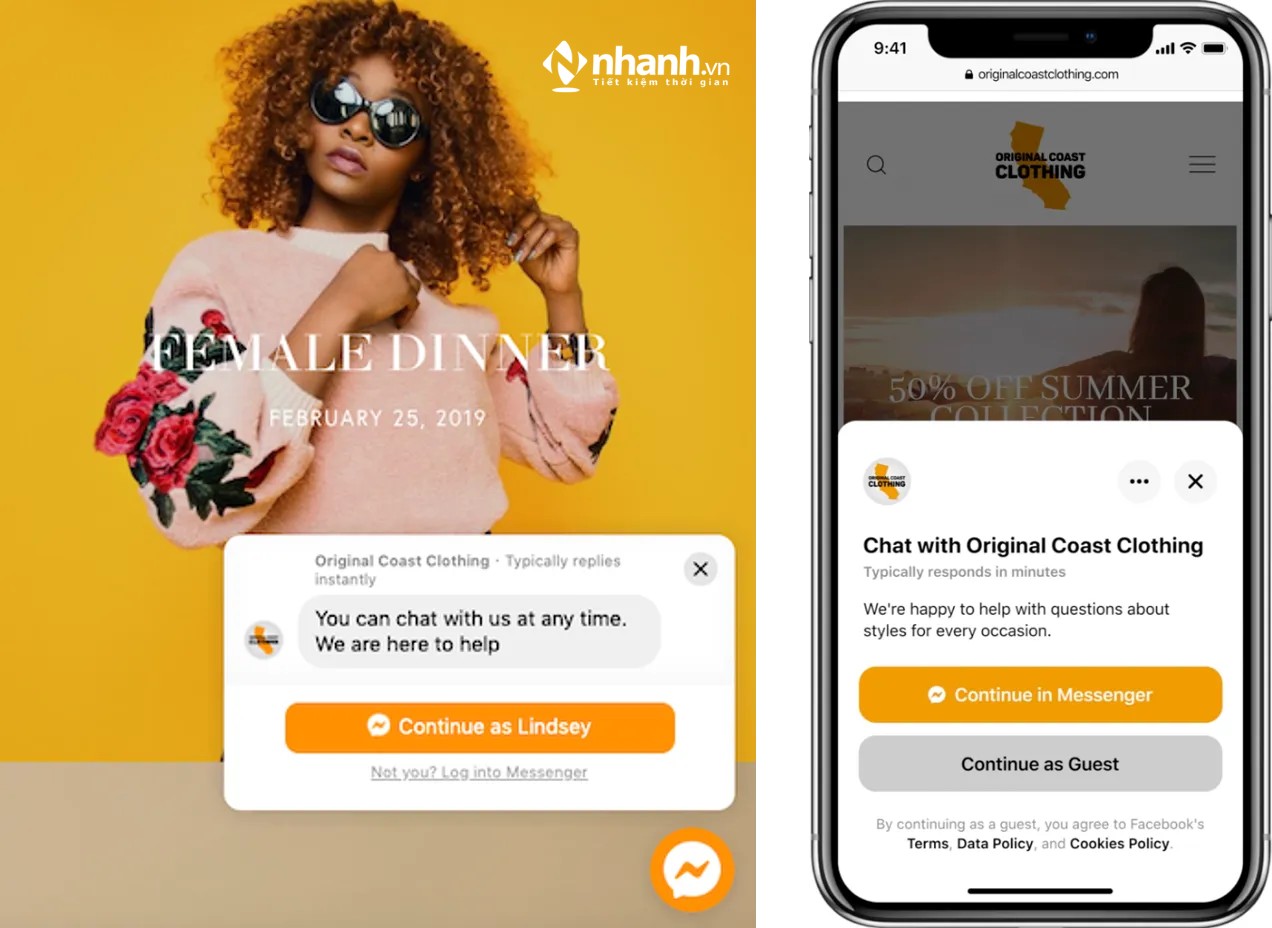
Plugin chat là tiện ích chat miễn phí mà bạn có thể cài đặt trên trang web của mình để bật tính năng tin nhắn. Khi mọi người truy cập trang web và nhấp vào nút chat, họ sẽ được chuyển ngay vào cuộc trò chuyện trên Messenger để chat với doanh nghiệp của bạn. Nếu mọi người đã đăng nhập vào tài khoản Facebook thì cuộc trò chuyện sẽ được lưu trong Messenger. Nếu không, họ có thể gửi tin nhắn cho bạn ở vai trò người dùng khách.

Chat Plugin Messenger
Quy trình cài đặt hoàn chỉnh gồm có 2 phần. Đầu tiên, bạn sẽ thiết lập Plugin chat trên Trang Facebook, rồi thêm mã của plugin đó vào trang web của bạn. Nếu bạn không tải được Plugin chat, hãy sử dụng công cụ chẩn đoán của chúng tôi để kiểm tra lỗi. Công cụ chẩn đoán này sẽ xác định và hỗ trợ bạn giải quyết các vấn đề thường gặp.
Lưu ý: Nếu bạn xây dựng trang web trên WordPress hoặc sử dụng ManyChat/Chatfuel thì có thể bỏ qua phần thiết lập Trang Facebook và đi thẳng đến phần Thêm Plugin chat vào trang web.
1.1 Thiết lập Plugin chat trên Trang Facebook
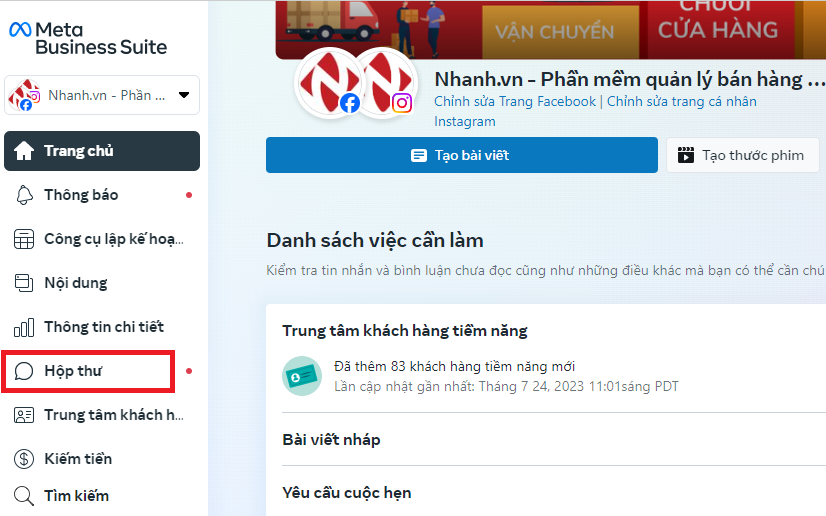
Bước 1: Đến phần Cài đặt của Trang và nhấp vào Hộp thư.

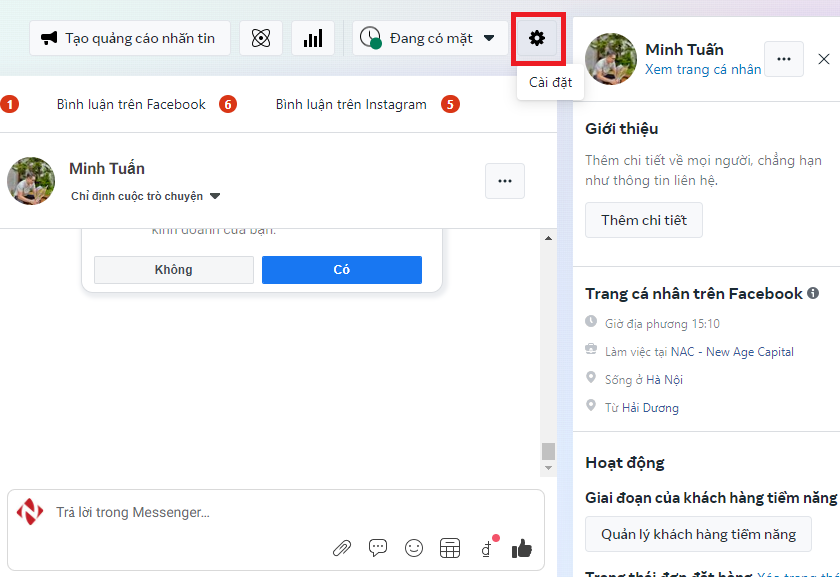
Bước 2: Sau khi nhấp vào Hộp thư chọn biểu tượng Cài đặt như trên hình ảnh

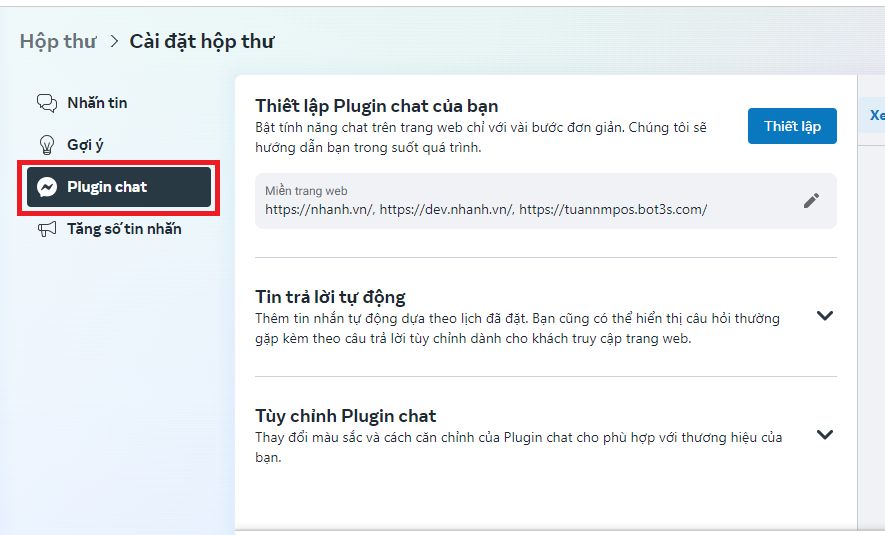
Bước 3: Nhấp chọn Plugin Chat

Bước 3: Tại đây, bạn có thể thực hiện một trong hai cách sau:
- Cài đặt thủ công bằng cách nhấp vào Thiết lập. Tại đây bạn có thể chọn ngôn ngữ, thêm miền trang web và sao chép mã để dán vào trang web của mình.
- Làm theo các bước Thêm Plugin chat vào trang web dưới đây (tùy vào lựa chọn công cụ tạo trang web của bạn) và dán mã vào trang mà bạn muốn Plugin chat xuất hiện.
Bước 4: Trong mục Bắt đầu cuộc trò chuyện, bạn có thể tạo tin nhắn chào mừng và thêm phản hồi tự động cho những câu hỏi thường gặp.
Bước 5: Trong mục Tùy chỉnh Plugin chat, bạn có thể tùy chỉnh phần cài đặt về cách căn chỉnh, mở rộng và màu sắc.
Bước 6: Nhấn Đăng và kiểm tra xem website của bạn đã xuất hiện Chat Plugin hay chưa.
Cài đặt cực chi tiết Chat Plugin Facebook tại đây
Tham khảo: Những kiến thức cần biết về Plugin Chat Messenger
1.2 Thiết lập chatbot cho Plugin Chat trên website
Sau khi hoàn thành bước thêm Plugin Chat trên website bạn hoàn toàn có thể tạo ra những con chatbot thông minh cho nó tại Vpage Bot một cách dễ dàng.
Đây là giải pháp Chatbot message đa kênh giúp ích rất lớn cho chủ doanh nghiệp chăm sóc khách hàng tự động, nhanh chóng. Cùng với kho kịch bản mẫu đa dạng và miễn phí.

Khi sử dụng bạn Chatbot sẽ giúp bạn những gì?
- Phản hồi nhanh chóng, ngay lập tức khi khách hàng nhắn tới
- Quản lý hàng trăm, hàng nghìn tin nhắn cùng lúc mà không lo bỏ sót
- Kho kịch bản đa dạng, cung cấp hàng trăm mẫu chatbot có sẵn mọ ngành nghề
- Thiết kế kịch bản chatbot dễ dàng, giao diện trực quan
- Trả lời tin nhắn, bình lận theo từ khóa tự động và còn nhiều cài đặt chuyên sâu hơn nữa

Khi sử dụng bạn Chatbot sẽ giúp bạn những gì?
Đọc thêm: Hướng dẫn A - Z cách tạo Chatbot Fanpage Facebook siêu nhanh
2. Cách tích hợp “Tự Động Chat” vào trang web
Tích hợp "Tự Động Chat" vào website có nhiều lợi ích đáng kể cho doanh nghiệp, tổ chức kinh doanh:
- Tăng tương tác với khách hàng: Tích hợp Tự Động Chat cho phép khách hàng dễ dàng tương tác trực tiếp với trang web của bạn thông qua chatbot. Khách hàng sẽ được trải nghiệm giao tiếp nhanh chóng và thuận tiện, được cung cấp giá cả, hình ảnh, thông tin sản phẩm. Tự Động Chat sẽ hỗ trợ doanh nghiệp tăng khả năng tương tác và tiếp cận khách hàng.
- Hỗ trợ khách hàng 24/7: Chatbot tự động có thể hoạt động liên tục không nghỉ và cũng không cần sự can thiệp của con người. Khách hàng đến mọi lúc mọi nơi nên chatbot có thể giải đáp câu hỏi bất kể thời gian và ngày nghỉ, ngày lễ. Việc cung cấp dịch vụ hỗ trợ 24/7 như vậy giúp cải thiện dịch vụ cửa hàng và nâng cao sự hài lòng của khách hàng.
- Giảm tải công việc cho nhân viên: Tự Động Chat tự động trả lời các câu hỏi thường gặp và cung cấp thông tin cơ bản cho khách hàng theo kịch bản được thiết lập sẵn. Bạn không cần thuê nân viên trực trả lời tin nhắn hay phải xử lý những yêu cầu đơn giản từ khách hàng. Nhân viên có thể thực hiện các nhiệm vụ quan trọng hơn, tiết kiệm nguồn nhân lực của doanh nghiệp.
- Cung cấp thông tin nhanh chóng: Chatbot dễ dàng tự động truy xuất thông tin từ các cơ sở dữ liệu hoặc hệ thống của doanh nghiệp và phản hồi câu trả lời ngay lập tức cho khách hàng. Thay vì tìm kiếm thông tin tràn lan trên internet hoặc liên hệ với bộ phận phụ trách chăm sóc khách hàng, người dùng có thể nhận được câu trả lời, tư vấn nhanh từ chatbot. Việc này giúp tiết kiệm thời gian và mang lại sự tiện lợi cho những khách hàng bận rộn hoặc cần mua hàng gấp.
- Tạo trải nghiệm cá nhân hóa: Tự Động Chat có thể được tùy chỉnh để cung cấp các thông tin cá nhân hóa theo từng khách hàng. Chatbot có thể gợi ý sản phẩm dựa trên sở thích và hành vi của khách hàng trước đó. Bằng cách thu thập thông tin từ các cuộc trò chuyện trước đó, chatbot có thể đề xuất những sản phẩm phù hợp và liên quan cho khách hàng chọn. Việc đề xuất sẽ tạo ra trải nghiệm mua sắm cá nhân, tăng tỷ lệ chốt đơn hàng và tạo sự hài lòng cho khách hàng.
Để tích hợp công cụ Tự Động Chat vào website của bạn, chỉ cần thực hiện 5 bước đơn giản:
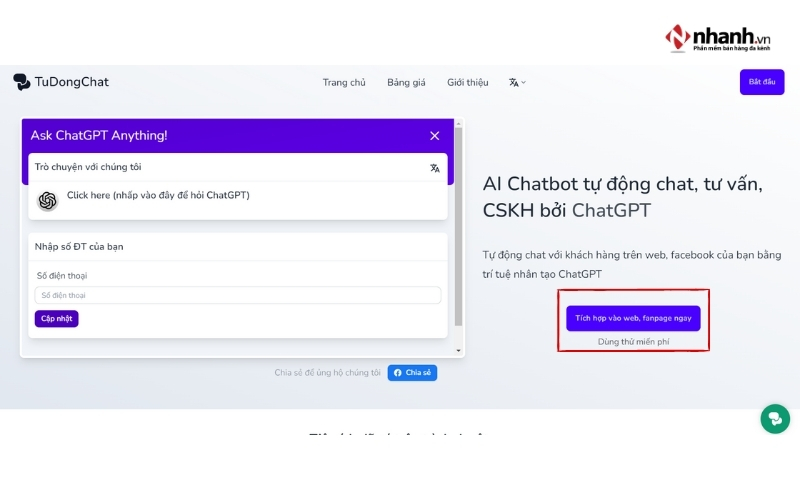
Bước 1: Truy cập vào website tudongchat.com và nhấn vào nút "Tích hợp vào web, fanpage ngay" màu xanh như hình bên dưới. Sau đó, bạn đăng nhập bằng tài khoản Google của mình.

Tích hợp “Tự Động Chat” vào trang web
Bước 2: Ở cột bên trái, chọn mục "Cấu hình Chatbot". Tiếp theo, bạn cần tùy chỉnh cấu hình một số thông tin cơ bản. Sau khi hoàn thành cấu hình, bạn sẽ nhìn thấy một đoạn mã code. Hãy sao chép đoạn mã code để dán vào website của bạn.
Bước 3: Truy cập vào trình chỉnh sửa trang web thương hiệu của bạn và tìm vị trí muốn hiển thị nút chat. Thông thường, các website sẽ đặt nút chat ở góc bên phải màn hình dưới cùng để khách hàng dễ tiếp cận, thuận tiện thao tác.
Bước 4: Dán đoạn mã code đã sao chép từ website Tự Động Chat vào trang web của bạn, đặt đoạn code trước thẻ đóng </body> và đảm bảo đoạn mã code được dán vào phần mã HTML hoặc trình chỉnh sửa trang web chính xác.
Bước 5: Lưu lại các thay đổi và tải lại trang web để kiểm tra. Bây giờ, khi người dùng truy cập vào trang web của bạn, mọi người sẽ thấy nút chat hiển thị ở vị trí mà bạn đã cài đặt. Khi người dùng nhấn vào nút chat, họ có thể bắt đầu trò chuyện với chatbot và nhận được thông tin giải đáp, hỗ trợ mua sắm hoặc tư vấn từ chatbot.
Đọc thêm: 12 lưu ý quan trọng và hướng dẫn tạo chat bot thành công
3. Tích hợp Chatbot AI Chat GPT vào Website WordPress
ChatGPT là một chatbot được phát triển bởi công ty OpenAI. Chat GPT ra mắt vào tháng 11/2022. AI là trí thông minh nhân tạo có thể trả lời câu hỏi và sở hữu lượng kiến thức khổng lồ do con người “dạy”. Việc nhiều doanh nghiệp sử dụng ChatGPT để hỗ trợ thực hiện những công việc kinh doanh hiệu quả khá phổ biến .Để tích hợp Chatbot AI Chat GPT vào trang web WordPress của bạn, bạn có thể làm theo 3 bước dưới đây:
Bước 1: Truy cập vào trang web WordPress của bạn và đăng nhập vào tài khoản. Sau đó, tìm và cài đặt Plugin ai-engine. Bạn có thể tìm và tải plugin ai-engine tại đường link https://wordpress.org/plugins/ai-engine/

Tích hợp Chat GPT vào Website WordPress
Bước 2: Đăng nhập vào tài khoản Open AI và truy cập vào phần API. Hoặc có thể truy cập nhanh qua đường dẫn: https://platform.openai.com/docs/api-reference. Tạo một key API mới và sao chép nó để lưu lại sau đó dán vào website của bạn.
Bước 3: Kết nối ChatGPT với trang web của bạn bằng cách dán mã API vào Plugin ai-engine. Sau khi dán mã, hãy cài đặt và tùy chỉnh cấu hình một số thao tác cơ bản. Như vậy là hoàn thành tích hợp chatbot AI vào website. Hãy tải lại trang web để sử dụng ChatGPT ngay trên website của bạn.
Lưu ý: Để tích hợp ChatGPT vào trang web, bạn cần đăng ký bằng tài khoản ChatGPT chính chủ. Để đăng ký tài khoản ChatGPT ở Việt Nam, chúng ta cần sử dụng email đã xác thực số điện thoại để đăng ký tài khoản. Trong quá trình sử dụng chatbot API của OpenAI, bạn cần nạp tiền vào tài khoản để sử dụng dịch vụ. Open AI cung cấp dịch vụ ChatGPT là miễn phí, các dịch vụ khác thì sẽ có mức tính phí tương ứng.
Nếu bạn chưa có tài khoản Open AI thì có thể tự đăng ký bằng 8 bước dưới đây với Touch VPN.
- Bước 1: Trước khi truy cập vào trang đăng ký tài khoản ChatGPT, bạn cần cài đặt tiện ích Touch VPN trên trình duyệt Google Chrome. Tiện ích Touch VPN sẽ giúp bạn thay đổi địa chỉ IP Việt Nam thành địa chỉ IP của các quốc gia khác.
- Bước 2: Sau khi cài đặt Touch VPN, hãy chọn vị trí của quốc gia mà ChatGPT hỗ trợ, bạn có thể chọn Hoa Kỳ (United States) và nhấn chọn "Connect" để kết nối.
- Bước 3: Kiểm tra xem Touch VPN đã hoạt động được hay chưa. Nếu bạn thấy thông báo "You are browsing from United States" (Bạn đang duyệt web từ Hoa Kỳ) hiển thị thì nghĩa là Touch VPN đã hoạt động thành công. Bạn cũng có thể sử dụng các trang web whatismyipaddress.com để kiểm tra địa chỉ IP hiện tại của bạn đã thay đổi sang quốc gia khác chưa.
- Đảm bảo rằng địa chỉ IP trình duyệt của bạn đang ở Hoa Kỳ trước khi đăng ký tài khoản ChatGPT.
- Bước 4: Truy cập vào trang web Open AI qua đường link: chat.openai.com/auth/login và chọn "Signup" để tiến hành đăng ký tài khoản ChatGPT.
- Bước 5: Nhập địa chỉ email của bạn và chọn "Continue" để tiếp tục quá trình đăng ký. Lưu ý nhỏ là bạn không nên sử dụng phương pháp đăng ký bằng tài khoản Open AI bằng Google hoặc tài khoản Microsoft. Do Open AI có quy định riêng nên sau này bạn quên mật khẩu sẽ khó lấy lại mật khẩu và có thể mất tài khoản. Sau đó, bạn hãy nhập mật khẩu cho tài khoản ChatGPT của bạn.
- Bước 6: Kiểm tra hộp thư gmail của bạn đã nhận được thư xác thực đăng ký tài khoản từ OpenAI chưa. Nếu bạn không nhận được email, bạn có thể nhấn chọn liên kết "Resend email" để yêu cầu Open Ai gửi lại.
- Bước 7: Nhấn chọn nút "Verify email address" để xác thực địa chỉ gmail của bạn đã đăng ký với tài khoản OpenAI.
- Bước 8: Sau khi bạn đã xác thực email thành công, bạn có thể đăng nhập vào tài khoản ChatGPT đã tạo và sử dụng bình thường. Bạn có thể đăng nhập, sử dụng ứng dụng để hỏi hoặc chat với AI.
Tham khảo:
5 bước xây dựng hệ thống chatbot tự động chuyên nghiệp nhất
Cách tạo chatbot Telegram nhanh chóng, chỉ sau 4 bước đơn giản
Trên đây là bài viết hướng dẫn tích hợp chatbot vào website giúp chốt đơn hiệu quả. Hy vọng những phương pháp tích hợp công cụ chatbot sẽ giúp ích cho các doanh nghiệp bán hàng, chăm sóc khách hàng hiệu quả hơn, tiết kiệm thời gian và nguồn lực. Nếu bạn có câu hỏi hay gặp vấn đề gì, hãy để lại bình luận bên dưới. Vpage.nhanh.vn sẽ phản hồi thông tin trong thời gian sớm nhất. Cảm ơn các bạn đã đọc!
THAM KHẢO CÁCH TÍCH HỢP CHAT PLUGIN MESSEGER VIDEO DƯỚI ĐÂY:


![[HN] WEB DESIGNER - NHÂN VIÊN THIẾT KẾ WEBSITE](https://pos.nvncdn.com/4e732c-26/art/20240726_TX8bO2pF.jpeg)





![[MỚI NHẤT] Gửi hàng qua Bưu Điện 1kg mất bao nhiêu tiền?](https://pos.nvncdn.com/4e732c-26/art/20181229_TMGL0yqkH3GPE6qbLOGx9Ds0.png)

