Trong bài viết dưới đây, Nhanh.vn sẽ chia sẻ 11 điều cần lưu ý khi thiết kế website tuyệt đối không thể bỏ qua. Đây sẽ là thông tin hữu ích giúp cho website của bạn được tối ưu và đem lại hiệu quả kinh doanh cao nhất.

Nội dung chính [hide]
1. Xác định mục đích, mục tiêu của website
2. Tập trung vào thương hiệu trong quá trình thiết kế website
3. Xây dựng giao diện website hiện đại, ấn tượng
5. Chú trọng tối ưu web chuẩn SEO
6. Tạo dựng uy tín, niềm tin cho khách hàng qua website
8. Hiển thị tốt trên giao diện di động
9. Tối ưu các nút hành động CTA
10. Tích hợp vừa đủ các tính năng website
11. Lựa chọn đơn vị thiết kế website doanh nghiệp uy tín, chất lượng
1. Xác định mục đích, mục tiêu của website
Xác định mục đích và mục tiêu của website là bước quan trọng nhất trong quá trình thiết kế website. Bạn cần xác định rõ ràng mục đích và mục tiêu của trang web để thiết kế một trang web chuyên nghiệp và hiệu quả.
- Tiếp thị người dùng: Website chuẩn SEO nhằm thúc đẩy lượt truy cập, thu hút khách hàng tiềm năng, giữ chân khách hàng hiện tại
- Tập trung vào khách hàng: Xác định mục đích và mục tiêu của website giúp tập trung vào nhu cầu của khách hàng và giúp bạn xác định rõ ràng đối tượng mục tiêu.
- Tăng khả năng tương tác: Mục đích và mục tiêu của website giúp xác định các tính năng tương tác và các chức năng mà khách hàng cần để liên hệ và tương tác với bạn.
- Xác định nội dung: Mục đích và mục tiêu của website giúp xác định nội dung cần thiết để giới thiệu sản phẩm hoặc dịch vụ của bạn, và giúp khách hàng hiểu rõ hơn về thương hiệu của bạn.
- Tăng doanh số bán hàng: Mục đích và mục tiêu của website giúp tăng doanh số bán hàng của bạn bằng cách giúp khách hàng tìm thấy sản phẩm hoặc dịch vụ của bạn dễ dàng hơn.
- Bảo mật website: Tích hợp hệ thống khách, đáp ứng yêu cầu về bảo mật, hiệu suất và khả năng mở rộng của website
- Tự động hóa cho website: hợp tác với bên thứ 3 kết nối API giúp tự động hóa công việc, tránh mất nhân lực với những đầu việc không cần thiết.
Để xác định mục đích và mục tiêu của website, bạn cần đặt câu hỏi về sản phẩm hoặc dịch vụ của bạn, đối tượng khách hàng, chức năng và tính năng của trang web. Sau đó, bạn có thể xây dựng một kế hoạch chi tiết để thiết kế một trang web chuyên nghiệp và hiệu quả.

Xác định mục đích, mục tiêu của website
Xem thêm: 11 tiêu chuẩn thiết kế và phát triển trang web
2. Tập trung vào thương hiệu trong quá trình thiết kế website
Tập trung vào thương hiệu trong quá trình thiết kế website là điều cực kỳ quan trọng để tạo ra một trang web chuyên nghiệp và thể hiện được giá trị của thương hiệu. Thiết kế website tập trung vào thương hiệu giúp tạo ra ấn tượng tốt đối với khách hàng và giúp khách hàng nhận ra giá trị của thương hiệu. Không chỉ vậy, nó còn giúp xây dựng niềm tin và lòng trung thành của khách hàng đối với thương hiệu của bạn.
Thiết kế website tập trung vào thương hiệu giúp tăng tính nhận diện của thương hiệu và giúp khách hàng dễ dàng nhận ra và nhớ đến thương hiệu của bạn. Từ đó giúp tăng khả năng tương tác với khách hàng, giúp khách hàng cảm thấy gần gũi hơn với thương hiệu của bạn.
Tất cả những yếu tố xoay quanh thương hiệu khi thiết kế website tạo ra trải nghiệm thương hiệu tốt cho khách hàng, giúp khách hàng có cảm giác tốt hơn khi sử dụng sản phẩm hoặc dịch vụ của bạn.
Để tập trung vào thương hiệu trong quá trình thiết kế website, bạn cần đặt câu hỏi về giá trị của thương hiệu, những giá trị cốt lõi của thương hiệu, khách hàng đối tượng và cách thức để tạo ra một trang web chuyên nghiệp và thể hiện được giá trị của thương hiệu. Sau đó, bạn có thể tạo ra một kế hoạch chi tiết để thiết kế một trang web tập trung vào thương hiệu và thể hiện được giá trị của thương hiệu đến khách hàng.
Dưới đây là những lợi ích cụ thể, rõ ràng của việc tập trung vào thương hiệu trong quá trình thiết kế website:
- Tạo ấn tượng đầu tiên tốt về thương hiệu từ ban đầu: Nếu thiết kế website của bạn phù hợp với thương hiệu của bạn, khách hàng sẽ có ấn tượng tốt về thương hiệu của bạn ngay từ lần đầu tiên truy cập.
- Tăng tính nhận diện thương hiệu: Thiết kế website với phong cách và màu sắc phù hợp với thương hiệu của bạn sẽ giúp tăng tính nhận diện thương hiệu. Khách hàng có thể dễ dàng nhận biết website của bạn và nhớ đến thương hiệu mỗi khi thấy các màu sắc và hình ảnh trên website.
- Tăng sự tin tưởng của khách hàng: Một thiết kế website chuyên nghiệp, phù hợp với thương hiệu sẽ giúp tăng sự tin tưởng của khách hàng đối với thương hiệu. Khách hàng sẽ cảm thấy yên tâm hơn khi mua sản phẩm hoặc dịch vụ từ website của bạn.
- Tạo ra trải nghiệm tốt cho khách hàng: Một website của bạn có giao diện dễ sử dụng và trực quan, khách hàng sẽ có trải nghiệm tốt hơn khi tìm kiếm thông tin và mua hàng trên website của bạn.
- Giúp xây dựng hình ảnh thương hiệu mạnh mẽ: Website của bạn được thiết kế đúng cách, khách hàng sẽ có ấn tượng tốt về thương hiệu của bạn và có thể chia sẻ thông tin về thương hiệu của bạn với người khác.
Thiết kế website bán hàng
Chuyên nghiệp - 200 mẫu tối ưu từng ngành hàng
3. Xây dựng giao diện website hiện đại, ấn tượng
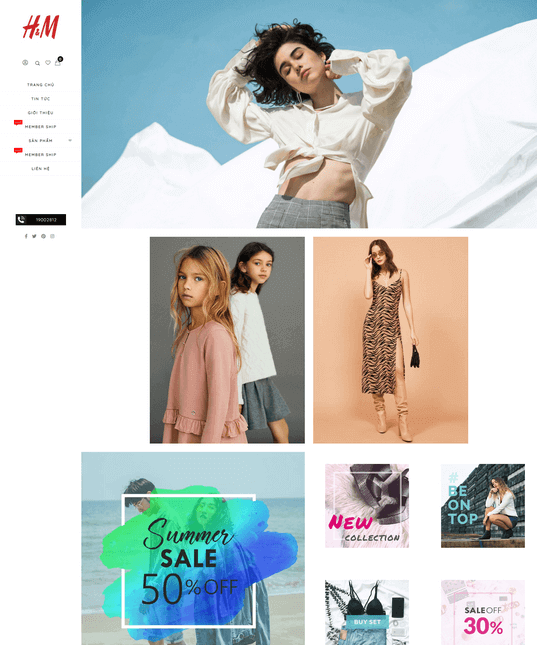
Xây dựng giao diện website đẹp, hiện đại, chuyên nghiệp và ấn tượng là yếu tố quan trọng để thu hút khách hàng và tạo ra trải nghiệm người dùng tốt trên trang web của bạn. Để xây dựng một giao diện web hiện đại và ấn tượng, cần chú ý đến các yếu tố như màu sắc, font chữ, hình ảnh và video. Sử dụng các màu sắc phù hợp và font chữ dễ đọc giúp giao diện trang web trông chuyên nghiệp và thân thiện với người dùng.
Hình ảnh và video cũng là yếu tố quan trọng trong việc tạo ra giao diện web ấn tượng. Sử dụng hình ảnh và video đẹp và liên quan đến sản phẩm hoặc dịch vụ của bạn giúp tạo ra trải nghiệm người dùng tốt và giúp khách hàng hiểu rõ hơn về thương hiệu của bạn.
Ngoài ra, cần chú ý đến tính tương tác của giao diện web. Sử dụng các tính năng tương tác như mẫu liên hệ, trò chuyện trực tuyến hoặc các tính năng chia sẻ trên mạng xã hội giúp tạo ra trải nghiệm người dùng tốt và giúp khách hàng dễ dàng liên hệ và tương tác với bạn.

Xây dựng giao diện website hiện đại, ấn tượng
Tổng hợp yếu tố xây dựng giao diện website hiện đại và ấn tượng bạn cần biết:
- Responsive design: Thiết kế website phải được tối ưu hóa để hiển thị tốt trên các thiết bị khác nhau, bao gồm cả điện thoại di động, máy tính bảng và máy tính để bàn.
- Màu sắc: Lựa chọn màu sắc phù hợp với thương hiệu của bạn là rất quan trọng. Màu sắc có thể tạo ra cảm giác cho người xem, vì vậy bạn cần cân nhắc kỹ lưỡng khi chọn màu sắc cho website của mình.
- Typography: Sử dụng font chữ đẹp và dễ đọc là một yếu tố quan trọng trong thiết kế giao diện website. Font chữ phù hợp giúp tăng tính chuyên nghiệp của website và giúp người dùng dễ đọc các nội dung trên trang web.
- Hình ảnh: Sử dụng hình ảnh đẹp và phù hợp là một cách tốt để thu hút sự chú ý của người dùng và giúp tăng tính thẩm mỹ cho website của bạn.
- Các yếu tố tương tác: Bạn có thể sử dụng các yếu tố tương tác như animation, video, hover effect,.. để làm cho giao diện website của bạn trở nên thú vị và độc đáo.
- Đơn giản: Một thiết kế giao diện đơn giản nhưng tinh tế, tối giản với các yếu tố thừa được loại bỏ sẽ giúp người dùng tập trung vào nội dung và tạo cảm giác dễ chịu khi sử dụng.
- Tính tương thích: Đảm bảo giao diện website của bạn tương thích với các trình duyệt phổ biến như Chrome, Firefox, Safari,.. để người dùng có thể truy cập và sử dụng website của bạn trên bất kỳ thiết bị và trình duyệt nào mà họ đang sử dụng.
Đọc thêm: Top 15 công cụ tạo website miễn phí, tốt nhất cho người mới
4. Kết hợp UX-UI hiệu quả
- UI (User Interface) là giao diện trang web được trình bày cho người dùng bao gồm hình ảnh, phông chữ, màu sắc, biểu tượng, logo,…
- UX (User Experience) là trải nghiệm của người dùng khi sử dụng một trang web.
Một website hiệu quả không chỉ đảm bảo tính thẩm mỹ mà còn phải thân thiện với người dùng, nâng cao khả năng giao tiếp giữa người dùng và website. Sự kết hợp tốt của hai tiêu chí này có thể giúp giữ chân khách hàng trên trang web của bạn lâu hơn, giúp họ tìm thấy thông tin họ cần và giúp họ hiểu rõ hơn về doanh nghiệp của bạn.
Khi thiết kế website, việc kết hợp giữa UX (User Experience) và UI (User Interface) là rất quan trọng để tạo ra trải nghiệm người dùng tốt và giao diện bắt mắt, chuyên nghiệp. Dưới đây là một số lời khuyên để kết hợp UX-UI hiệu quả:
- Hiểu rõ về người dùng: Tìm hiểu về đối tượng người dùng để có thể thiết kế giao diện và trải nghiệm phù hợp với nhu cầu của họ.
- Sử dụng màu sắc hợp lý: Lựa chọn màu sắc phù hợp với thương hiệu và đảm bảo màu sắc được phối hợp một cách hài hòa và dễ nhìn.
- Tối giản giao diện: Giao diện đơn giản, không quá nhiều chi tiết giúp người dùng dễ dàng tìm kiếm và tương tác với các chức năng trên website.
- Thiết kế bố cục hợp lý: Sắp xếp các phần tử trên trang web một cách hợp lý để giúp người dùng dễ dàng tìm kiếm thông tin và tăng tính tương tác.
- Tập trung vào trải nghiệm người dùng: Tạo ra trải nghiệm người dùng tốt bằng cách sử dụng các yếu tố tương tác như animation, hover effect… để thu hút sự chú ý và giúp người dùng tương tác dễ dàng với giao diện.
- Tối ưu hóa thiết kế cho các thiết bị di động: Đảm bảo giao diện của bạn được thiết kế tối ưu hóa cho các thiết bị di động để người dùng có thể truy cập và sử dụng trang web một cách thuận tiện.
- Kiểm tra độ tương thích: Kiểm tra giao diện của bạn trên các trình duyệt phổ biến để đảm bảo tính tương thích và độ chính xác của trang web.

Kết hợp UX-UI hiệu quả
5. Chú trọng tối ưu web chuẩn SEO
Chú trọng tối ưu web chuẩn SEO sẽ giúp trang web của bạn nổi bật trên công cụ tìm kiếm và thu hút được nhiều khách hàng tiềm năng. Để tối ưu web chuẩn SEO, bạn cần chú ý đến các yếu tố sau đây:
- Tên miền: Tên miền của trang web cần phù hợp với nội dung và từ khóa mục tiêu của bạn. Tên miền nên đơn giản, dễ nhớ và dễ gõ.
- Cấu trúc URL: Cấu trúc URL cần được thiết kế đơn giản, dễ đọc và chứa từ khóa mục tiêu.
- Tiêu đề và mô tả: Tiêu đề và mô tả của trang web cần chứa từ khóa mục tiêu của bạn và có độ dài phù hợp để hiển thị trên kết quả tìm kiếm.
- Nội dung: Nội dung của trang web cần phù hợp với từ khóa mục tiêu và có tính chất độc đáo, hấp dẫn và chất lượng cao.
- Thẻ tiêu đề và thẻ mô tả: Thẻ tiêu đề và thẻ mô tả cần được thiết kế chứa từ khóa mục tiêu và có độ dài phù hợp để hiển thị trên kết quả tìm kiếm.
- Hình ảnh và video: Sử dụng hình ảnh và video có chất lượng cao và có mô tả phù hợp để tăng tính tương tác và giúp trang web của bạn nổi bật hơn trên kết quả tìm kiếm.
- Tối ưu tốc độ tải trang: Tốc độ tải trang ảnh hưởng rất lớn đến trải nghiệm người dùng và thứ hạng trang web trên kết quả tìm kiếm.
- Tối ưu cho thiết bị di động: Vì số lượng người dùng truy cập trang web trên thiết bị di động ngày càng tăng, vì vậy bạn cần tối ưu trang web của mình cho thiết bị di động để tăng tính tương tác và thứ hạng trang web trên kết quả tìm kiếm.
Việc tối ưu web chuẩn SEO giúp trang web của bạn nổi bật trên công cụ tìm kiếm và thu hút được nhiều khách hàng tiềm năng, giúp tăng doanh số bán hàng và mở rộng thị trường kinh doanh của bạn.
Tham khảo: 8 bước xây dựng website chuyên nghiệp, hiệu quả nhất năm 2024
6. Tạo dựng uy tín, niềm tin cho khách hàng qua website
Tạo dựng uy tín và niềm tin cho khách hàng qua website là yếu tố quan trọng để giúp khách hàng tin tưởng và lựa chọn sản phẩm hoặc dịch vụ của bạn. Dưới đây là một số cách để tạo dựng uy tín và niềm tin cho khách hàng qua website:
- Cung cấp thông tin chi tiết về sản phẩm hoặc dịch vụ: Cung cấp thông tin chi tiết, chính xác và đầy đủ về sản phẩm hoặc dịch vụ giúp khách hàng hiểu rõ hơn về sản phẩm hoặc dịch vụ của bạn và tăng độ tin cậy của thương hiệu.
- Hiển thị đánh giá và phản hồi của khách hàng: Hiển thị đánh giá và phản hồi của khách hàng giúp tạo dựng niềm tin cho khách hàng mới và cho thấy sự đánh giá cao từ phía khách hàng hiện tại.
- Tạo trang "Về chúng tôi": Trang "Về chúng tôi" giúp khách hàng hiểu rõ hơn về lịch sử và giá trị của thương hiệu, đồng thời tạo thêm niềm tin và sự tín nhiệm cho khách hàng.
- Cập nhật thông tin thường xuyên: Cập nhật thông tin thường xuyên giúp khách hàng cảm thấy tin tưởng hơn về sản phẩm hoặc dịch vụ của bạn, đồng thời giúp tăng tính tương tác và mức độ quan tâm của khách hàng.
- Sử dụng hình ảnh và video chất lượng cao: Sử dụng hình ảnh và video chất lượng cao giúp tạo dựng ấn tượng tốt đối với khách hàng và giúp tăng tính chuyên nghiệp cho trang web của bạn.
- Cung cấp chính sách đảm bảo và bảo hành: Cung cấp chính sách đảm bảo và bảo hành giúp khách hàng cảm thấy an tâm hơn khi lựa chọn sản phẩm hoặc dịch vụ của bạn.
- Sử dụng phương tiện thanh toán an toàn: Sử dụng phương tiện thanh toán an toàn giúp tạo dựng uy tín và niềm tin cho khách hàng khi mua hàng trực tuyến.
Kho giao diện website miễn phí
Mẫu website bán hàng đẹp, chuẩn SEO

Tạo dựng uy tín, niềm tin cho khách hàng qua website
Cách tạo website bán hàng miễn phí chỉ trong 5 phút trên WordPress và Woocommerce
7. Cải thiện tốc độ tải trang nhanh
Tốc độ tải trang là yếu tố quan trọng trong thiết kế website, ảnh hưởng đến trải nghiệm người dùng và thứ hạng trang web trên công cụ tìm kiếm. Bạn có thể tối ưu tốc độ tải trang khi thiết kế website bằng cách:
- Tối ưu hình ảnh: Hình ảnh là yếu tố quan trọng trong thiết kế website, tuy nhiên, kích thước lớn của hình ảnh có thể làm giảm tốc độ tải trang. Vì vậy, bạn cần tối ưu kích thước hình ảnh và sử dụng định dạng hình ảnh phù hợp để giảm thiểu thời gian tải trang.
- Giảm số lượng plugin và script: Số lượng plugin và script trên trang web cũng ảnh hưởng đến tốc độ tải trang. Vì vậy, bạn nên giảm số lượng plugin và script cần thiết để giảm thiểu thời gian tải trang.
- Sử dụng công cụ tối ưu hóa: Có nhiều công cụ tối ưu hóa trang web giúp giảm thiểu thời gian tải trang bằng cách tối ưu hình ảnh, giảm số lượng plugin và script, và nén các tệp tin.
- Tối ưu mã nguồn: Một mã nguồn tối ưu giúp giảm thiểu thời gian tải trang và tăng tính chuyên nghiệp của trang web.
- Sử dụng hosting tốt: Hosting là yếu tố quan trọng đối với tốc độ tải trang. Vì vậy, bạn nên sử dụng hosting tốt để đảm bảo tốc độ tải trang nhanh và ổn định.
- Sử dụng cache: Sử dụng cache để lưu trữ các tài nguyên của trang web trên trình duyệt của người dùng để giảm thiểu thời gian tải trang trong các lần truy cập sau.
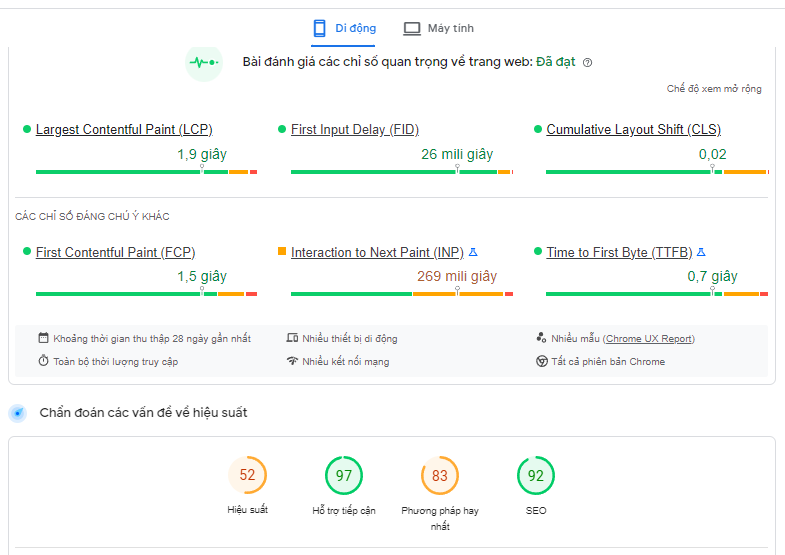
Tool check cải thiện tốc độ tải trang: https://pagespeed.web.dev/

Cải thiện tốc độ tải trang
Xem thêm: 4 bước đơn giản để xây dựng trang web và đặt quảng cáo như một chuyên gia
8. Hiển thị tốt trên giao diện di động
Hiện nay, việc sử dụng điện thoại di động để tìm kiếm thông tin trên mạng đã trở thành xu hướng phổ biến. Vì vậy, đối với các doanh nghiệp, đảm bảo website của mình hiển thị tốt trên giao diện di động là rất quan trọng. Điều này giúp tăng khả năng tiếp cận với khách hàng và cải thiện trải nghiệm người dùng trên các thiết bị di động.
Khi thiết kế website, bạn cần đảm bảo rằng giao diện website của bạn sẽ hiển thị tốt trên các thiết bị di động như điện thoại thông minh và máy tính bảng. Việc tối ưu giao diện trên các thiết bị di động sẽ giúp tăng khả năng tương tác của người dùng và giữ được sự chú ý của họ.
Để đảm bảo giao diện website của bạn hiển thị tốt trên các thiết bị di động, bạn cần chú ý đến các yếu tố như kích thước và độ phân giải của màn hình, bố cục và thiết kế trang, font chữ và độ lớn của các phần tử trên trang web. Ngoài ra, bạn nên sử dụng các công nghệ tối ưu hóa để tăng tốc độ tải trang và đảm bảo rằng website của bạn có thể truy cập được trên các thiết bị di động khác nhau.
Hiển thị tốt trên giao diện di động rất quan trọng để website của bạn tăng khả năng tiếp cận với khách hàng và cải thiện trải nghiệm người dùng trên các thiết bị di động. Bằng cách chú ý đến các yếu tố như kích thước màn hình, bố cục và thiết kế trang, font chữ và độ phân giải, bạn có thể tối ưu giao diện website trên các thiết bị di động và giữ được sự chú ý của khách hàng.
9. Tối ưu các nút hành động CTA
Các nút hành động CTA (Call-to-Action) là một phần rất quan trọng trong thiết kế website, giúp khách hàng thực hiện một hành động nhất định như đăng ký, mua hàng hoặc liên hệ với doanh nghiệp. Vì vậy, tối ưu các nút hành động CTA là một yếu tố quan trọng để tăng khả năng chuyển đổi khách hàng và tối ưu hóa trải nghiệm người dùng.
Để tối ưu các nút hành động CTA, bạn cần chú ý đến các yếu tố sau:
- Vị trí của nút CTA: Vị trí của nút CTA rất quan trọng, nên được đặt ở vị trí dễ dàng nhìn thấy và phù hợp với bố cục trang web. Bạn nên đặt nút CTA ở trên cùng hoặc cuối trang để thu hút sự chú ý của khách hàng.
- Màu sắc của nút CTA: Màu sắc của nút CTA cũng rất quan trọng, nên được chọn sao cho tương phản với màu sắc chung của trang web để nổi bật và thu hút sự chú ý của khách hàng.
- Văn bản trên nút CTA: Văn bản trên nút CTA cần phải rõ ràng và hấp dẫn để khách hàng có thể hiểu rõ hơn về hành động cần thực hiện khi nhấn vào nút CTA.
- Kích thước của nút CTA: Kích thước của nút CTA cũng rất quan trọng, nên được chọn sao cho đủ lớn để thu hút sự chú ý của khách hàng và đủ nhỏ để không chiếm quá nhiều không gian trên trang web.
- Hiển thị trên các thiết bị di động: Với sự phổ biến của các thiết bị di động, bạn cần đảm bảo rằng các nút CTA của trang web của bạn hiển thị tốt trên các thiết bị di động và dễ dàng nhấn vào.
Tóm lại, tối ưu các nút hành động CTA là một yếu tố quan trọng trong thiết kế website, giúp tăng khả năng chuyển đổi khách hàng và tối ưu hóa trải nghiệm người dùng. Bằng cách chú ý đến vị trí, màu sắc, văn bản, kích thước và hiển thị trên các thiết bị di động, bạn có thể tối ưu các nút CTA của trang web của bạn để thu hút sự chú ý của khách hàng và tăng khả năng chuyển đổi.
Xem thêm: 5 bước để xây dựng thương hiệu cá nhân với website cá nhân
10. Tích hợp vừa đủ các tính năng website
Khi thiết kế website, việc tích hợp các tính năng sẽ giúp đáp ứng các nhu cầu của khách hàng và tối ưu hóa trải nghiệm người dùng trên trang web. Tuy nhiên, việc tích hợp quá nhiều tính năng không cần thiết có thể làm cho trang web của bạn trở nên chậm và khó sử dụng. Vì vậy, cần tích hợp vừa đủ các tính năng để tạo ra một trang web tối ưu và chuyên nghiệp.
Để tích hợp các tính năng vừa đủ, bạn cần xác định các tính năng cần thiết để đáp ứng các nhu cầu của khách hàng và tạo ra trải nghiệm người dùng tốt nhất. Bạn nên tập trung vào các tính năng quan trọng nhất và loại bỏ các tính năng không cần thiết, giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
Ngoài ra, bạn cũng cần đảm bảo rằng các tính năng được tích hợp phù hợp với mục đích và lĩnh vực của trang web. Ví dụ, nếu trang web của bạn là một trang web bán hàng thì cần tích hợp các tính năng như giỏ hàng, thanh toán và xác nhận đơn hàng. Nếu trang web của bạn là một trang web tin tức, thì cần tích hợp các tính năng như đăng ký nhận tin tức, chia sẻ trên mạng xã hội và bình luận.
Tích hợp vừa đủ các tính năng là một yếu tố quan trọng khi thiết kế website. Bằng cách xác định các tính năng cần thiết và loại bỏ các tính năng không cần thiết, bạn có thể tạo ra một trang web tối ưu và chuyên nghiệp, cải thiện trải nghiệm người dùng và đáp ứng các nhu cầu của khách hàng.

Tích hợp vừa đủ các tính năng website
11. Lựa chọn đơn vị thiết kế website doanh nghiệp uy tín, chất lượng
Để tạo ra những website đẹp và chuyên nghiệp, doanh nghiệp cần có sự hỗ trợ của một đơn vị thiết kế web uy tín, chất lượng. Để đánh giá đơn vị thiết kế web cần chú ý đến các tiêu chí như: Các dự án do đơn vị này thực hiện, sự rõ ràng về dịch vụ hỗ trợ, thời gian dự kiến hoàn thành, quyền lợi công ty nhận được, chế độ bảo hành, bảo trì và hỗ trợ, chi phí hậu mãi,…
Đến với Nhanh.vn, doanh nghiệp được trải nghiệm dịch vụ thiết kế website chuyên nghiệp, hiện đại. Nhanh.vn không chỉ cung cấp cho khách hàng những mẫu website độc quyền mà còn hỗ trợ thêm cho khách hàng sáng tạo nội dung marketing, chiến lược web. Chúng tôi sẽ giúp bạn phát triển, hỗ trợ xây dựng thương hiệu, truyền thông, và hơn thế nữa để mang lại doanh số tốt nhất cho khách hàng của bạn.

Nhanh.vn - Dịch vụ thiết kế website uy tín
Trên đây là 11 điều cần lưu ý khi thiết kế website tuyệt đối không thể bỏ qua. Nếu bạn có bất kỳ thắc mắc nào hãy liên hệ ngay tới Nhanh.vn để được tư vấn và giải đáp nhanh chóng. Chúc bạn kinh doanh thành công!







![[Cập Nhật Mới] Đối tượng chịu thuế suất GTGT 0% từ ngày 01/07](https://pos.nvncdn.com/4e732c-26/art/doi-tuong-chiu-thue-suat-GTGT-0-tu-ngay-01-07-1-.png?v=1767165787)
![[Giải đáp] Có được nộp tờ khai bổ sung điều chỉnh, bổ sung khi kê khai sai?](https://pos.nvncdn.com/4e732c-26/art/co-duoc-nop-to-khai-bo-sung-dieu-chinh-bo-sung-khi-ke-khai-sai-1-.png?v=1767155829)
![[Giải đáp] Không có hóa đơn đầu vào có được xuất hóa đơn đầu ra?](https://pos.nvncdn.com/4e732c-26/art/giai-dap-khong-co-hoa-don-dau-vao-co-duoc-xuat-hoa-don-dau-ra-1.jpg?v=1766999285)
![[Mới] Tỷ lệ % doanh thu sàn TMĐT khấu trừ thuế thay người bán hàng](https://pos.nvncdn.com/4e732c-26/art/ty-le-doanh-thu-san-tmdt-khau-tru-thue-thay-nguoi-ban-hang.png?v=1766981644)


![[MỚI NHẤT] Gửi hàng qua Bưu Điện 1kg mất bao nhiêu tiền?](https://pos.nvncdn.com/4e732c-26/art/20181229_TMGL0yqkH3GPE6qbLOGx9Ds0.png?v=1673196853)